ブログだけでなくSNSのプロフィールページのヘッダー画像やプロフィール用の画像、はたまた動画投稿の際のサムネイル画像など、望まれる画像サイズにはいろんな大きさがあります。
もちろん提供されているプラットホーム側から当然に制限されていますが、自分のパソコンやネットを利用する相手(読者・消費者等)の通信環境やデバイスなどの要因から「これがベストだ!」というのは=100%の読者が満足できるものはありません。
また、画像のサイズは大きさだけでく、ファイルの容量も制限がありますし、そもそも重たい画像だと相手側の環境によっては時間がかかってしまい離脱につながることも起こりえます。
今回は、私が心掛けている画像サイズの大きさや容量について体験からの私見を解説いたします。
元銀行員30年選手の秋田です。定年退職後にコンサル・ネットビジネスで起業しました。65歳を契機に本格的に終活を始めようとの思いから蔵書を550円でお譲りすることにしました。
※ 得意技は資金調達と借金返済相談ですが・・
 秋田秀一
秋田秀一量子力学的ツールと仕掛けでお金に特化した引き寄せを発動するための「引き寄せサロンお金編」というサイトを運営しています。
めっちゃ怪しいです。⇒ 引き寄せサロンお金編
現実的には使っているWPのテーマによって表示される部分の場所・サイズが違ってきますので、自分の場合をじっくりと見極めて(ある意味、試行錯誤しながら)自分流を固めてください。
【結論】
・表示されるスピード(イライラ感の解消)を考えて、最大でも100kバイト前後を目安に画像を作成しています。(基本は100kバイト以内になるように画像作成)
※ 画像圧縮は基本していません。
※ 例外:動画サムネイルや動画内で使われるような画像については容量のサイズは気にしていません。
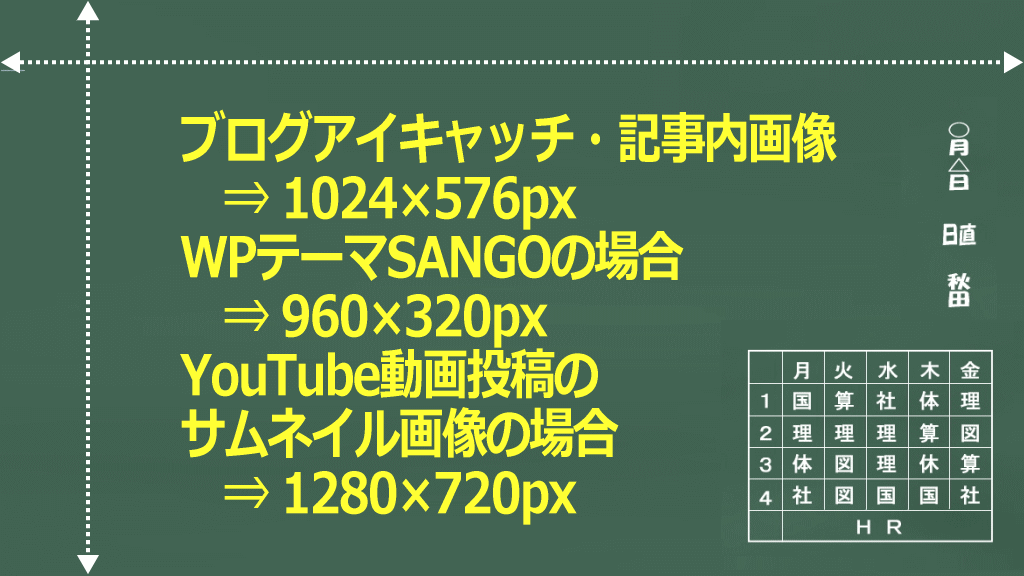
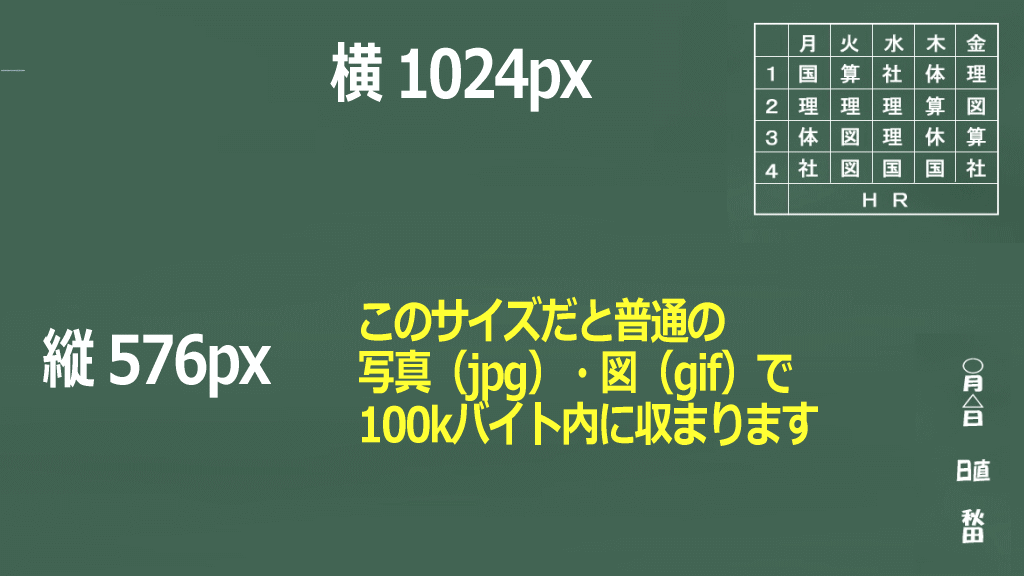
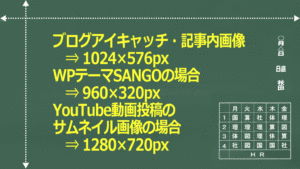
・SWELLでのアイキャッチ画像や記事内の画像は・・1024×576(=1.777)px
・Youtubeのサムネイル画像は・・1280×720(=1.777)px
・SANGOでのアイキャッチ画像は、記事がサムネイル的に表示された時に画像の真ん中だけにスポットが当てられる形になるので、特殊な作り方をしています。(後述)
WPのテーマによっては、画像サイズを25%、50%、75%、100%と調整できる場合が多いので、そこでの皮膚感覚で何となく調整する感じで、元のサイズ1024×576pxの表示サイズを決めています。
スポンサードリンク
基本の画像サイズ(アイキャッチ・記事内画像)の統一



ちなみに上のgif画像の容量サイズは、77kバイトです。
もちろん写真(高解像度)によっては、100kバイトを超える場合もあります。
その時は、画像作成の時に『画質を落として』てサイズを小さく微調整しています。
イレギュラーな画像を作成する場合
下の画像は下矢印を自分で作画したものです。
本来だと、80ピクセル×160ピクセル程度の大きさなのですが・・
普通に矢印画像を作成した場合
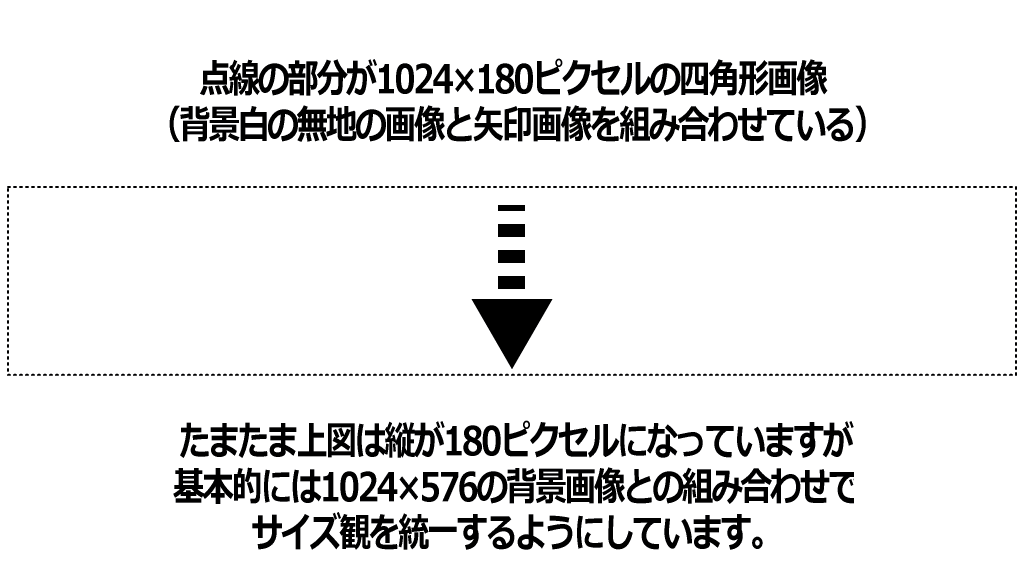
矢印画像をそのまま画像として作成するのではなくて、背景画像(この場合は白の無地)を入れて、横幅のサイズを1024ピクセルに調整することが多いです。
(画像の境い目がわかるように影をつけてあります)
つまり・・



これは矢印などの小さな画像を作図する場合だけでなくて、写真に無地の(白色の)背景画像をつけて画像サイズを揃える(統一)する場合にも使っています。
なので・・
■ 私のブログの画像サイズはほとんどが、1024×576ピクセルで統一されています。
■ まあ、複数のブログでも使っているWPテーマがSWELLなので(当サイトもSWELLです)問題はありませんし、仮にあるブログの記事を削除して、別のブログに移行する時なども簡単です。
そんな統一している画像作成ですが、一つだけ例外があります。それは、WPテーマにSANGOを使っているブログの場合です。
WPテーマ、SANGOでの画像作成のやり方
上の画像はWPテーマがSANGOの場合のアイキャッチ画像のサンプルです。



実はSANGOの場合のアイキャッチ画像は、画像の真ん中だけがアイキャッチとして自動的に切り取られます。なので少し工夫する必要があるのです。
サムネイル的に写真などを入れる場合は下図のようにやるか、真ん中だけに説明用の文字を入れるか、という形を採用しています。
または次図のような感じです。
WPテーマがSANGOの場合のアイキャッチ画像の作り方は以下のとおりです。





百聞は一見に如かず、です。別サイトを見てください。
⇒ 引き寄せサロンお金編
【ここでのまとめ:WPテーマSANGOの場合のアイキャッチ画像の作り方】
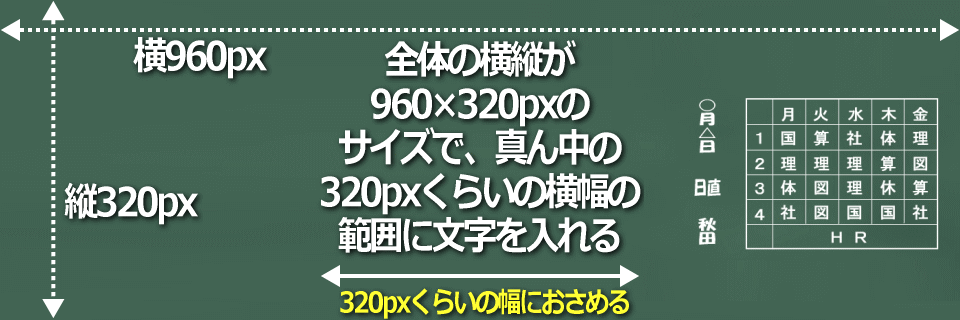
・960×320pxの画像を用意する。
・横幅930を1/3ずつに分けて真ん中の320pxを中心とした320~350pxくらいの範囲内にメインの画像や文字を入れる。
⇒ 中心部分だけが「切り取られる」から。
【注意】
・これはアイキャッチ画像だけの話です。
・記事内に入れる画像サイズは(メインは)1024×576pxで作成しています。
SANGOの場合の画像作成についての【追伸】



あくまでも私個人の使い方です。
実は、1024×576pxの他に、640×400pxの画像も使っています。
⇒ 利用する写真の解像度が高くて画像のファイル容量が大きくなる場合や、特に小さい画像でも問題ない、と判断した時などは640×400pxも意図的に使うことがあります。
YouTube動画投稿のサムネイル画像を作る時の画像サイズ
ズバリ、結論です。
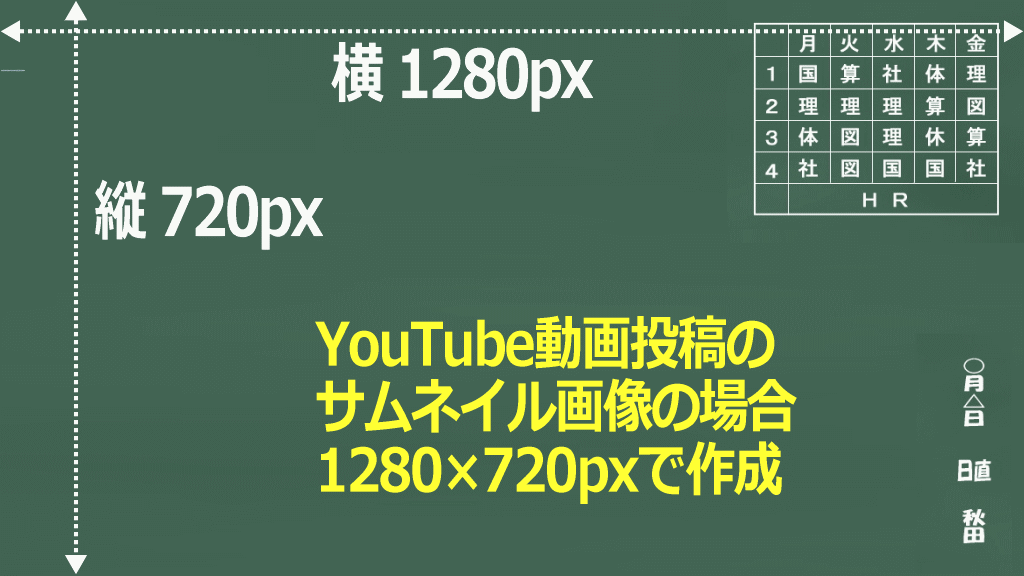
・1280×720pxで作成する。
・ファイルサイズは100kバイトにはこだわらない形です。
※ ファイルサイズは結構な大きさの画像でもアップしています。
YouTube側で勝手に圧縮してくれるのではないか、と思い込んでいるからです。
\ YouTube動画のサムネイル画像のサンプル /
※ 画像を粗くしたjpgです。それでも95kバイトあります。
(何といっても1280×720pxと大きいですから)
まとめ


上の画像は1024×576pxで作成したものをフルサイズで表示しています。
下の画像は640×400pxで作成したものをフルサイズで表示させていますが、ひょっとしたらスマホで見ていたら同じ大きさに見えているかも知れません。


ということは・・
相手がPCで見ているのか、スマホ・タブレットで見ているのか、で見え方は自分が予想・意図していたものとは違う可能性がある、ということだけは理解しておいてください。
今はスマホでネットを見る人が約8割という話もあります。
となれば、WPテーマが自動的に調整してくれるのに身を任せることでもいいかと思います。
【まとめ】
・4Gから5Gというインフラ面での充実があっても、基本的には画像ファイルの容量が小さい方が表示されるのにストレスは感じません。なので・・
・私は基本的には、作成する画像は
1.サイズは1024×576pxに統一(SANGOだけ960×320px)にして
2.ファイル容量が100kバイト前後までに収まるようにしています。
(わざわざ画像圧縮まではしていません)
・YouTube動画のサムネイル画像は、1280×720pxで作成。
ただし、動画の場合は勝手にプラットホーム側で圧縮してくれるとの判断から、ファイル容量はあまり意識していません。かなり大きい画像でも気にすることなくアップしています。
ここまでありがとうございました。
スポンサードリンク
\ 引き寄せサロンお金編 /
⇒ お金・豊かさ・成功に特化したノウハウとツール