秋田です。このページはお問い合わせページではありますが・・・実は、お問い合わせページの作り方の説明を兼ねていて教材の一つの形をとっています。(ご了承ください)
当ページでは実際にサイト・ブログにお問い合わせフォームを設置する時のやり方についてもここで説明・案内させていただきます。つまり、このページ自体がサンプルにもなっている ということです。
【今回の記事がおススメな人】
■ お問い合わせフォームの作り方・設定の仕方を知りたい人
■ お問い合わせフォームのメリット・デメリット(スパムメールなど)について理解したい人
■ 実際に副業専門学校のこのサイトからお問い合わせしたい人
【結論】(これまでの体験から)![]() メールフォームがあった方が「らしくなる=信頼性があがる」ような気がするが、あまり関係ないと思える。
メールフォームがあった方が「らしくなる=信頼性があがる」ような気がするが、あまり関係ないと思える。![]() 実際、私はネット通販サイトを運営していますが・・・普通にメーラーが立ち上がる「mailto:」のリンクでも十分です。特に苦情等はありませんし、ちゃんとお問い合わせはあります。
実際、私はネット通販サイトを運営していますが・・・普通にメーラーが立ち上がる「mailto:」のリンクでも十分です。特に苦情等はありませんし、ちゃんとお問い合わせはあります。![]() 下手にメールフォームを設置するとスパムメールのターゲットにされてサーバー会社からメルアドをストップされることもある。
下手にメールフォームを設置するとスパムメールのターゲットにされてサーバー会社からメルアドをストップされることもある。
 秋田秀一
秋田秀一今まで国内・海外のメールサービスを使っていた私が・・・今では単純なメールのリンク「mailto:~」のスタイルでやっています。
単なる「お問い合わせ」だけならこれで十分です。
■ メルマガ発行やステップメールなどの機能も使いたい、ということであれば・・・それなりのサービスを使う必要があります。
■ その時はLINEのLステップのようなサービスの方が(開封率の関係からも)、いいかも知れません。
■ 下記記事参照ください。
※ ステップメールもやりたくて最初は「アスメル」を利用。その後、いろんなアプリとの連携を考えて海外の「ConvertKit」を利用。
※ 最終的には・・・LINEのLステップに行きついた、という話です。


当サイトでのお問い合わせ
純粋に当サイトの件でのお問い合わせについてはこちらからお願いします。(メーラーが立ち上がるパターンのヤツです)
⇒ お問い合わせ



見た目が今一つ、何となく信頼性が・・・というのであれば下画像のようなボタンにする手もあります。
WPテーマに標準装備されているボタンでも、自分なりの画像を作成してもいいかも知れません。ただ、いずれにしても「信頼性」をどう見るかは人それぞれです。



私は・・・お問い合わせのメルアドのすぐ近くに、「電話でもお問い合わせできます」という文言と自分の携帯電話の番号を記載しています。
これで、信頼性を担保しているわけではありませんが、自分なりには納得しています。
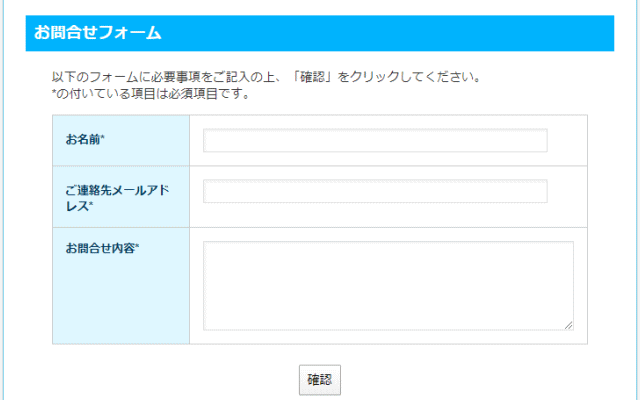
エックスサーバーの【無料】で使えるメールフォーム


エックスサーバーは上図のようなメールフォームが【無料】で設置できます。
(もちろんデザインや返信メールの内容はカスタマイズ可能です)
具体的な設置の仕方はこちらの記事を参照ください。


mail to でお問い合わせフォームを作る


このサイトで(もちろん私が運営している他のサイトも同様です)設置しているやり方です。
【再掲】
⇒ お問い合わせ
いちばんシンプルなお問い合わせページのつくり方です。
html のタグを打てる方なら、次のような一行を入れるだけです。
<a href=”mailto:○△@○○.com” target=”_blank”>お問い合わせはこちらから</a> とか
<a href=”mailto:○△@○○.com” target=”_blank”>お問い合わせ</a> という感じです。
○△のところにあなたのメルアドを入れてください。たとえば、info@affi8.com という具合です。
次はセンタリングのやり方です。
使っているWPのテーマによっては「カスタムhtml」という「書き方」ができるものがあります。
下の書き方でやってみてください。
<p style=”text-align: center;”>この間の文字がセンタリングされます</p>



上の2つの話を合体させると・・・ちゃんとタグを入れると次のような感じになります。センタリングができる形になります。
実際にはこんな感じに表示されます。(もちろんWPのテーマそのものの記述のやり方にセンタリング機能が付いている場合もありますから、その時はそのやり方でセンタリングしてください)
クリックするだけでメーラーが起動します。
このやり方がいちばん手軽です。
ただし・・・見た目ですがサイトの信頼性を少しでも上げたいな(メールする人にアピールしたいな)という時は次のような方法もあります。
私は長年の経験から以下の方法は「やらなくても」いいと思っています。
WPならプラグインのContact Form 7 でメールフォームを設置する【無料】





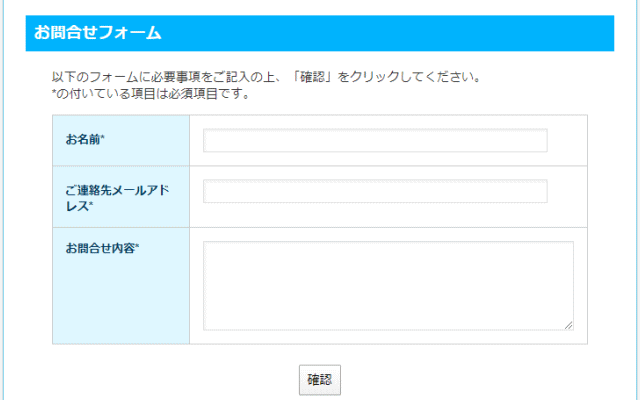
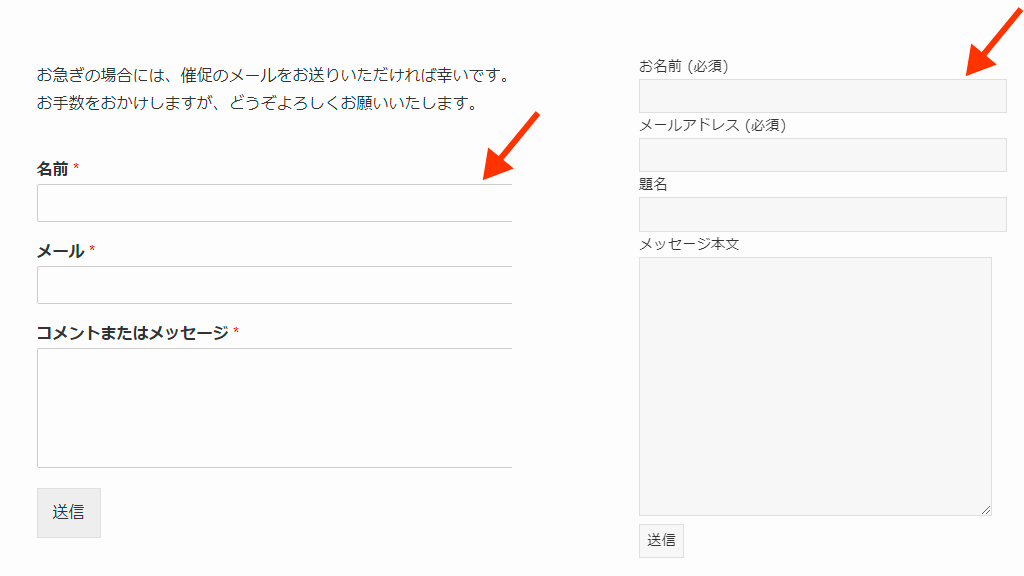
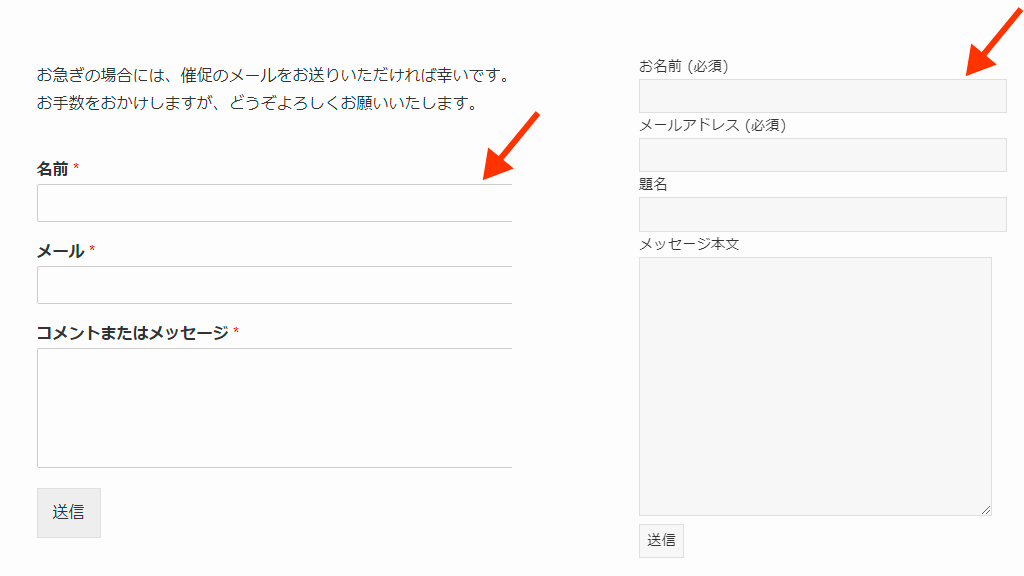
下図のような感じで用意されているフォームを見たことはありませんか? ブログなどではよく見かけるフォームです。


送信ボタンを押すと不備な点が「空欄」のすぐ下に表示されるヤツです。
送信が無事完了すると、サンクスページに移行するパターンではなくて「送信されました」の文言が表示されるだけです。
具体的な設置方法は別記事に用意しました。


設置も簡単なのでいくつかのサイト・ブログでは私も使わせてもらっていましたが・・・スパムメールとの関係から単純なメーラーが立ち上がるパータンの設置=mailto:~を使う形を、今では主流にしています。(前述のとおりです)



1つだけ注意をするなら・・・
私は英語版のContactForm7を入れてしまって苦労しました。素直に日本語版のプラグインをインストールしてください。
専用のメールフォーム【有料】を設置する・国内サービス


私はアスメルというメールフォームを利用していました。(アスメルは有料です)
いくつでも設置できるので(私は他に通販サイトも運営していることから)長年利用していました。
ステップメール機能も充実しています。(毎月の負担は3,333円の固定です)
【アスメルのメリット】![]()
![]()
![]()
![]()
![]()
![]()
※ こちらの記事も参照ください。


次は海外のサービスで有名なものをご案内します。
専用のメールフォーム【有料】を設置する・海外サービス
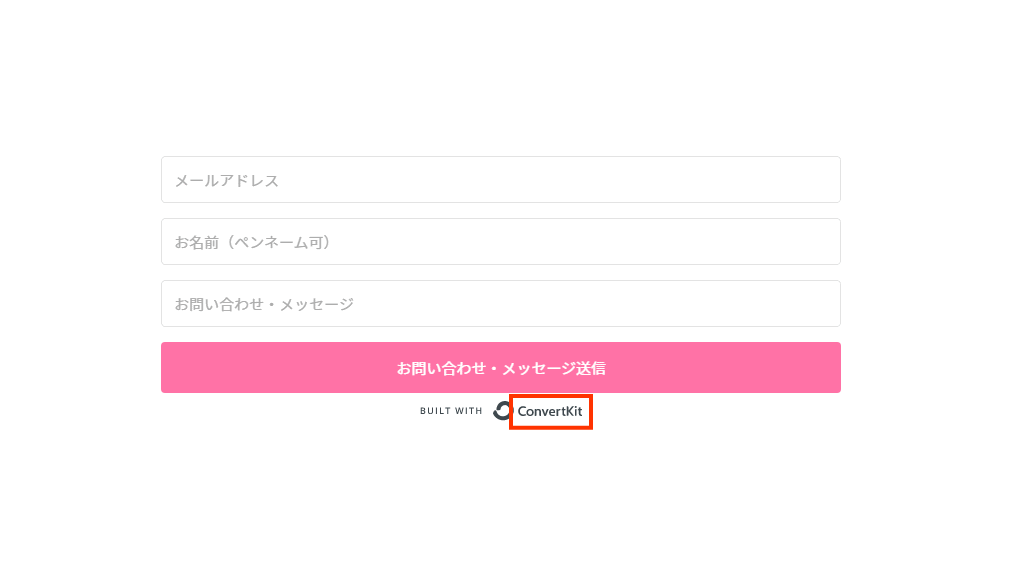
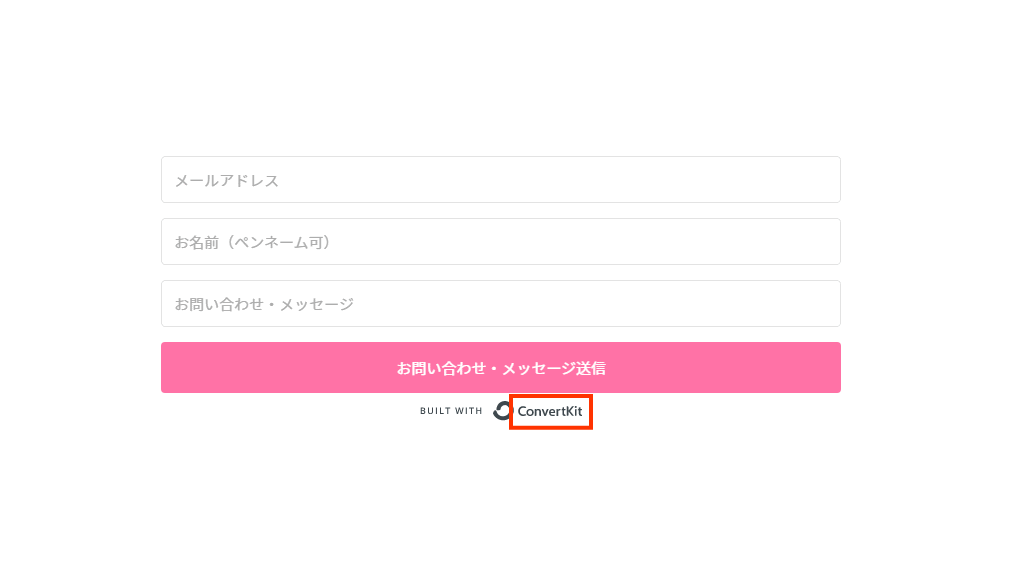
下画像のようなイメージがConvertKitのメールフォームです。





このサービスは海外標準なので、いろいろと他のプログラムと連動・連携させるといった機能が豊富です。(日本国内のサービスの対極にあるような感じです)
【注意】![]()
![]()
![]()
![]()
![]()
![]()
興味のある方は両方を比較検討してもいいかも知れません。
まとめ
あなたが導入するWPのテーマ・テンプレートによってはお問い合わせフォームが標準で装備されているものもあります。
実際にお問い合わせフォームを設置する時はお好みで選べばいいかと思います。
【まとめ】![]()
![]()
![]()
![]()
![]()
![]()
余計なことかも知れませんが・・・今や・・・
![]()
![]()
![]()
![]()
![]()
![]()
LINEのようなSNSほどタイムリーには読まれない、ということも事実です。
ここまで本当にありがとうございました。