元々は賢威のカテゴリー背景色を自分好みの色にカスタマイズするための忘備録・備忘録的な記事でしたが・・SWELLなどの他のWPテーマ(テンプレート)でもカスタマイズの時に参考になるかと思います。
【今回の記事がおススメな人】
・カテゴリーの背景色をカスタマイズしたい人
・色のサンプルで違った色を知りたい人
・金・銀・銅のカラーコードが知りたい人
実は・・
賢威のカテゴリー表示の背景色は(特に賢威8スタンダード)は地味です。
個性を出したい、という時があります。それで・・
【結論】
・ワードプレスで賢威を使用する時のカテゴリー背景色を変える際のサンプルを説明します。⇒ 色コードでカスタマイズしてみてください。
※ 賢威8を使っているとの仮定でカテゴリー色をカスタマイズするためにパステルカラー風にしました。
・金、銀、銅の色コードも掲載しました。WPのカスタマイズだけでなく(名刺やチラシ等の)デザインなどにも応用できるかと思います。
スポンサードリンク
WPテーマのカテゴリー背景色を淡い色に変えるサンプルコード

記事の投稿でカテゴリーがあります。
当初のワードプレス(WP)と賢威との組み合わせでは、カテゴリーの表示・背景色が薄いグレーになっています。
ましてやブログそのものが華やかなイメージでありませんので少しだけアクセント欲しさにカテゴリーのタイトル表示の背景色をカラー化するものです。
 秋田秀一
秋田秀一今回ご案内するのは私が好んで使っていた背景色です。ご了承ください。文字色は #fff または #ffffff(白色)にしています。(一部黒)
\ パステルカラー風のカラーコードになっています /
【カラーサンプル】
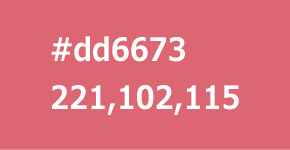
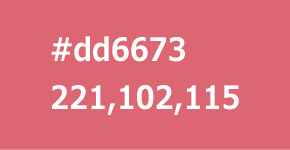
渋い赤・#dd6673
(RGB=221,102,115)


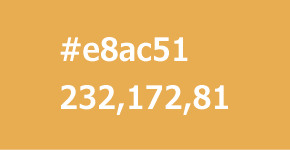
オレンジ・#e8ac51
(232,172,81)


オレンジ・#f88b4d
248,139,77


薄いオレンジよりも薄いオレンジ・#f8b551
(ベージュの薄い感じ)
248,181,81


オレンジ・ベージュ・#febe31
254,190,49


オレンジ・ベージュ・#fed271
254,210,113


さらに薄いオレンジ・ベージュ(文字・黒)・#fffde7
255,253,231


青・#4784bf
71,132,191


薄い~濃いブルー・#7ec0ee
126,192,238


薄い水色・#68d0ef
104,208,239


薄いブルー・#b5def8
181, 222, 248


薄いブルー(文字・黒)・#e1f5fe
225, 245, 254


紫・#a55b9a
165, 91, 154


薄い紫・#c490bf
196, 144, 191


薄いピンク・#ff9da6
255, 157, 166


緑・#39a869
57, 168, 105


薄いモスグリーン・#aac863
170, 200, 99


薄いモスグリーン・#b3d465
179, 212, 101


薄いグリーン・#4df8a3
77, 248, 163


薄い薄いミドリ(文字・黒)・#e1ffda
225, 255, 218


少し濃いグレー・#8f8f8f
143, 143, 143


薄いグレー・#cfcfcf
207, 207, 207


薄いグレー(文字・黒)・#f2f2f2
242, 242, 242


薄いグレー(文字・黒)・#faf9f5
250, 249, 245


濃いこげ茶・#4b3a24
75,58,36





さりげないアクセント化です。
蛍光ペンのようにきつい感じの色ではありませんので割と気に入っています。
金・銀・銅のカラーコード
金・#c4a76b
196, 167, 107


金・#b48f43
180, 143, 67


金・#f3d367
243, 211, 103


金・#ffd700
255, 215, 0


銀・#c9caca
201,202,202


銀・#808080
128,128,128


銀・#c0c0c0
192, 192, 192


銅・#8c4841
140, 72, 65


銅・#b87333
184, 115, 51


銅・#ac6b25
172, 107, 37


銅・#815a2b
129, 90, 43


銅・#c47222
196, 114, 34


銅・#b01015
176, 16, 21





そもそも人によって色のとらえ方は違いますし、パソコン・スマホの「画質」によっても違ってきます。ということは・・あなたが見ている色と同じものを他の人が見ても、違う色に感じていることもある、ということだけは忘れないようにしたいものです。
まとめ



あまりデザイン的なものに注力し過ぎると肝心の記事作成やSEOがおろそかになります。ほどほどにすることが大切です。
【まとめ】
・自分好みのサイト・ブログにカスタマイズすることは、とりわけデザイン面などは「キリ」がありません。
・デザイン面でのカスタマイズが、極端に集客や滞在時間の面でプラスの影響を及ぼすことはないものです。
・注力すべきことは、コンテンツの質をあげる(オリジナルの度合を強める)こと、回遊性を高めること、など大切にすべきことを見失わないようにしてください。
別記事でカラーコードについて解説したものも参考にしてみてください。
\ カラーコード(別記事)/
⇒ 色(カラー)コードのサンプル


ここまで本当にありがとうございました。
【追伸】
私が個人的に好きな「青色」です。「#39f」または「#3399ff」です。カラーコードは「51,153,255」です。
#39f(#3399ff)
51,153,255


スポンサードリンク